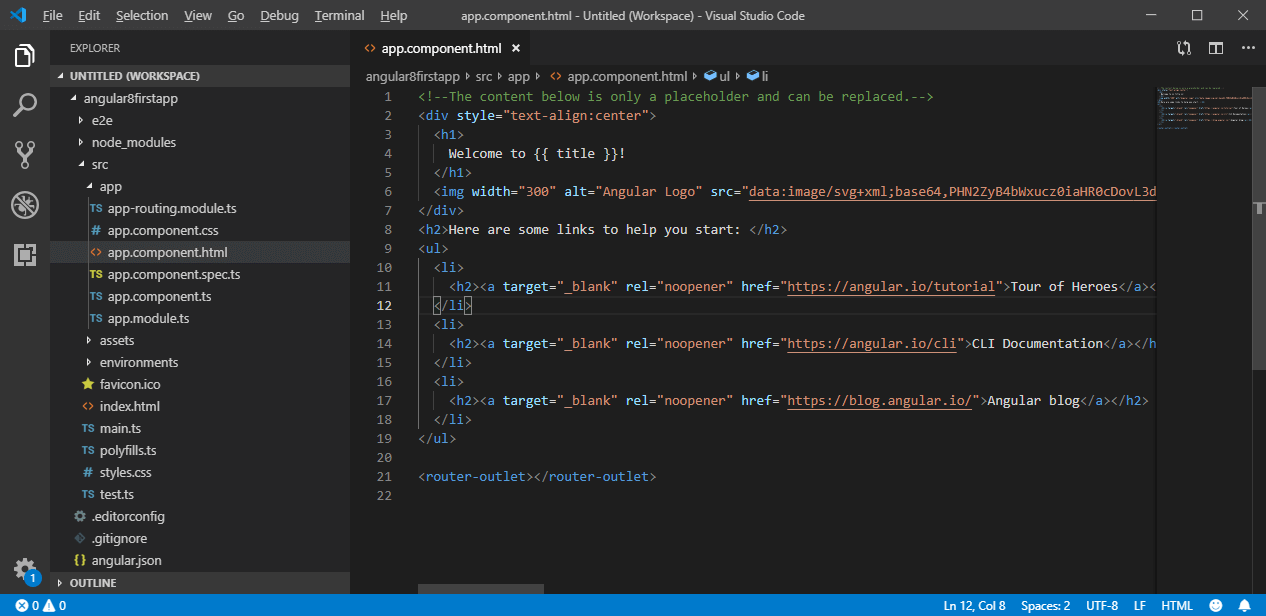
In this quick example well see two ways of displaying a component. Below is the source code of my project.

Let S Develop An Angular Application Create A Navigation Bar Component
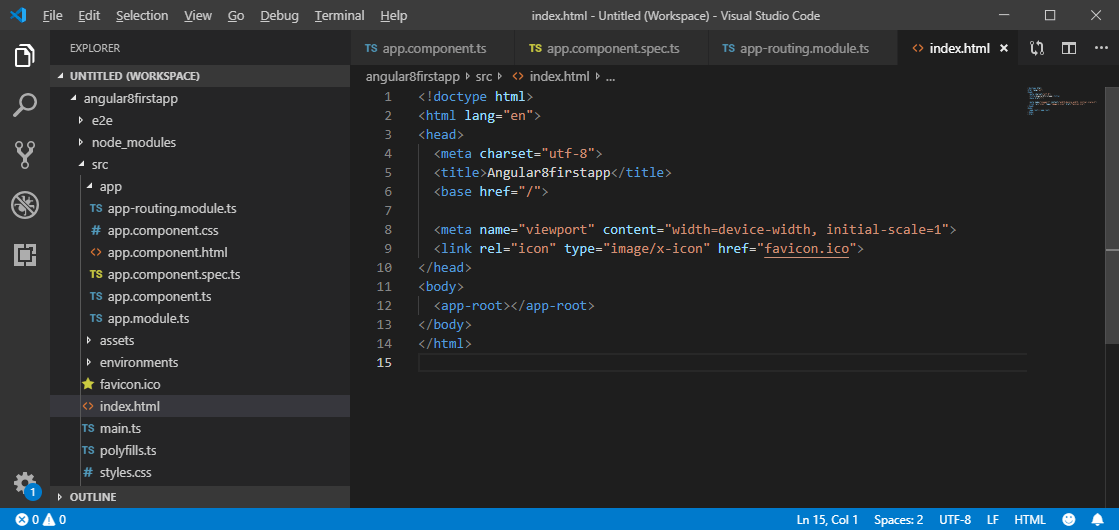
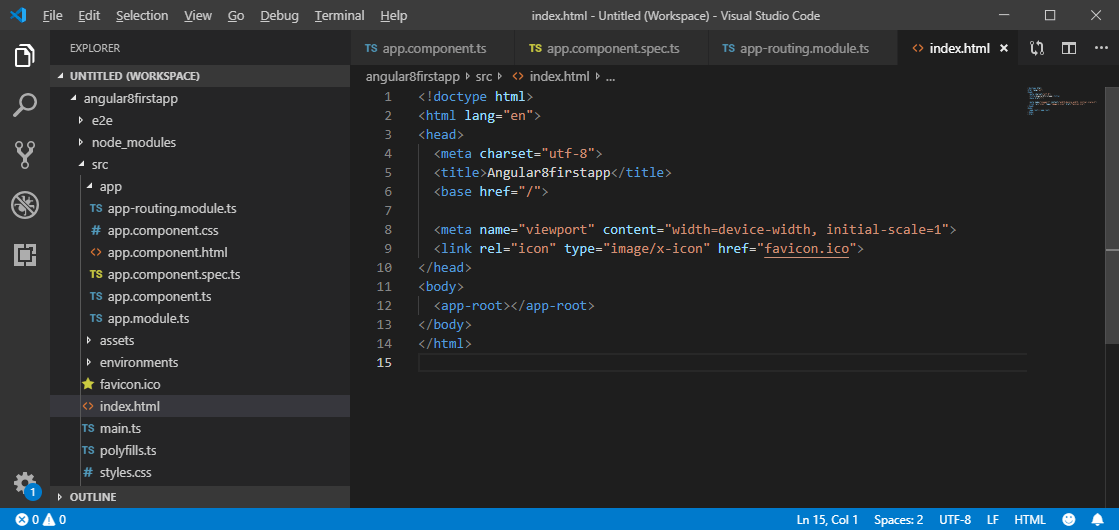
If I add any text in the indexhtml then it is being shown in the browser Source.

. Setting up the Spotify app the module and configuring and setting up the Spotify app the module and configuring app. When generating your application. In this quick example well see two ways of displaying a component in Angular 9 - using selectors or the router.
To run the command in another. This Component will display your pre-formatted HTML in React Mobile and React Web. After creating a component in Angular using Angular CLI it will be added to the.
It also reads the APP_DEBUG value to turn debug mode on or off it defaults to 1 which is on. The video displays perfectly fine when app is running on localhost but when deployed app is running vi. A href https.
I also tried it by writing html code in. First of all create a separate component for your menu eg. Then I saw in the src folder js and map files so I deleted it and added in.
You can do a combination of Dhyey and Hamed Baatours answer. Whenever i run my program it gives me a blank screen. The tag is where the bootstraped component be displayed.
Except the title name.

Soho Theme Add Post Snippets At Homepage Or Index Blogger Pages Irsah Indesigns Blog Blog Themes Blogspot Template Blog

Javascript How To Add Bootstrap In Angular 6 Project Stack Overflow

Typescript Routing Not Working Properly In Angular 6 Stack Overflow

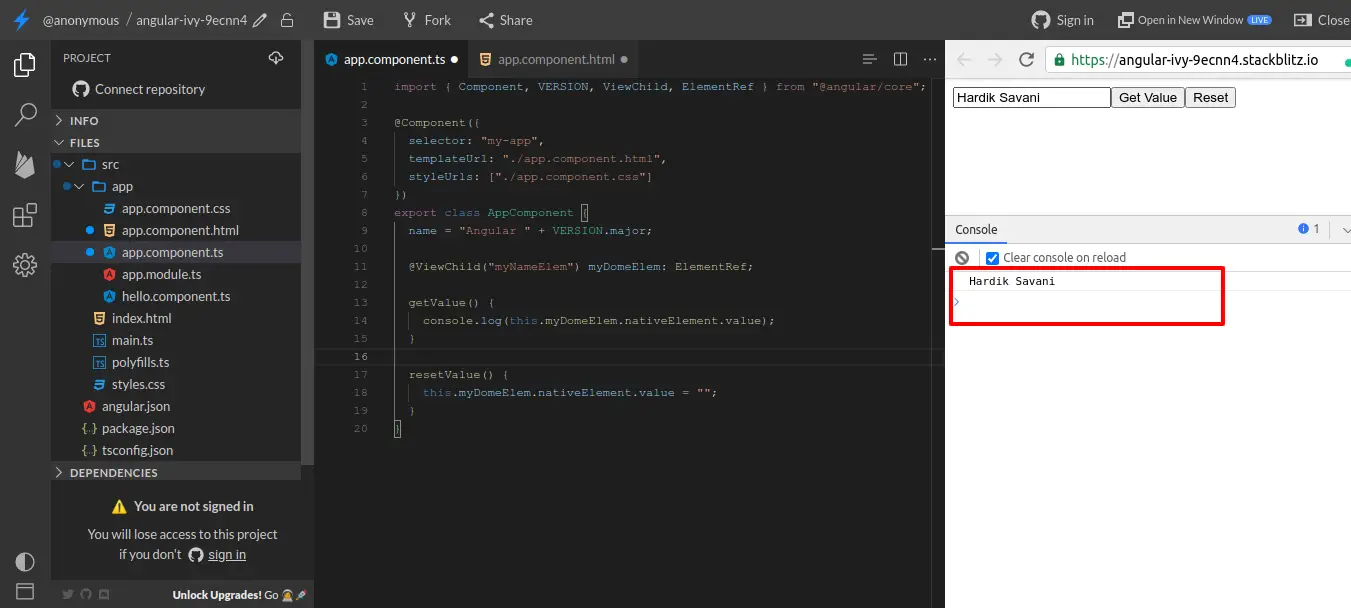
Angular Get Element By Id Value Example Itsolutionstuff Com

How An Angular S App Get Loaded And Started Javatpoint

How An Angular S App Get Loaded And Started Javatpoint


0 comments
Post a Comment